
- 图表 Panel
- 样式
图表 Panel
样式
xObserve 提供了不少方法可以帮我们定制图表的样式,图表样式和仪表盘样式主要用于数据大屏,它们目前可能不够漂亮,但我们会持续不断地去完善。
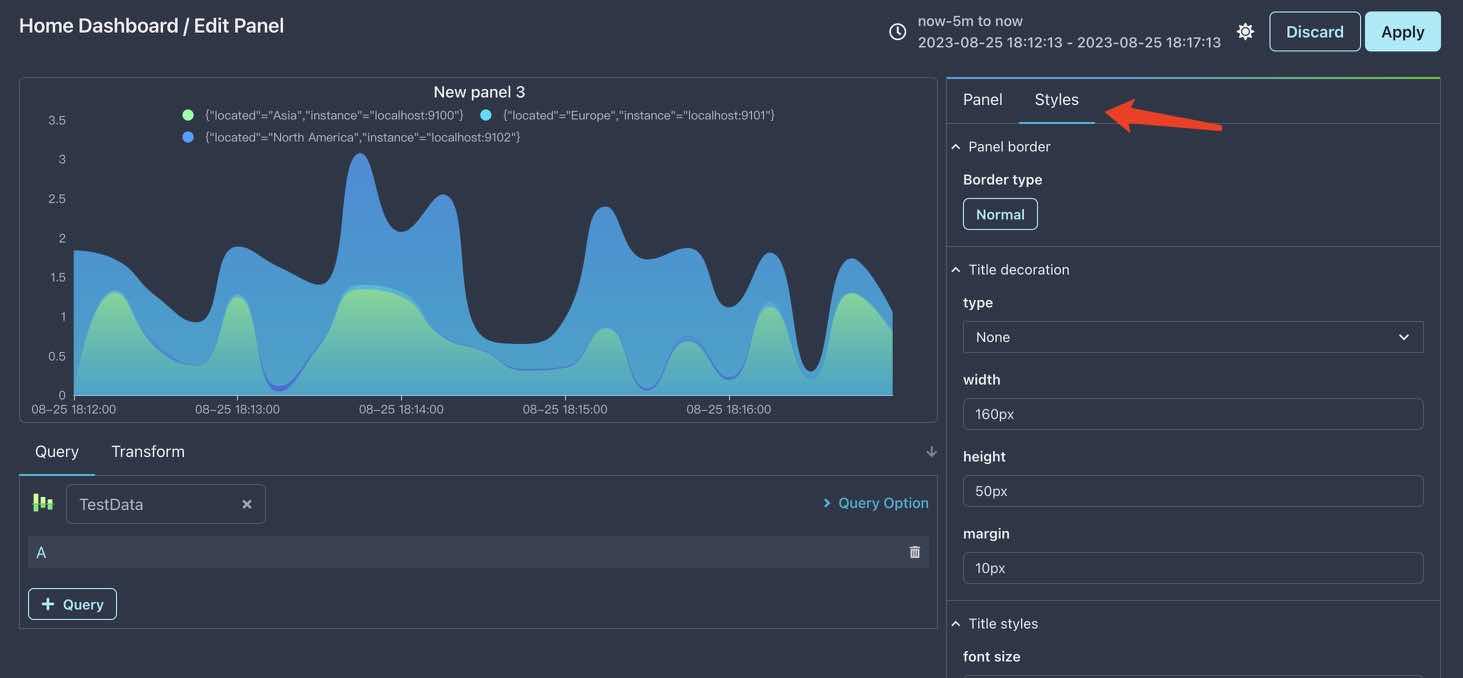
在开始前,我们先创建一个 Echarts 可视化面板和一个 TestData 数据源,然后打开面板编辑器,选择右侧的 Styles 标签。

图表边框
默认情况下,图表的边框类型是 Normal,你可以将其改为 None 或者其他类型。
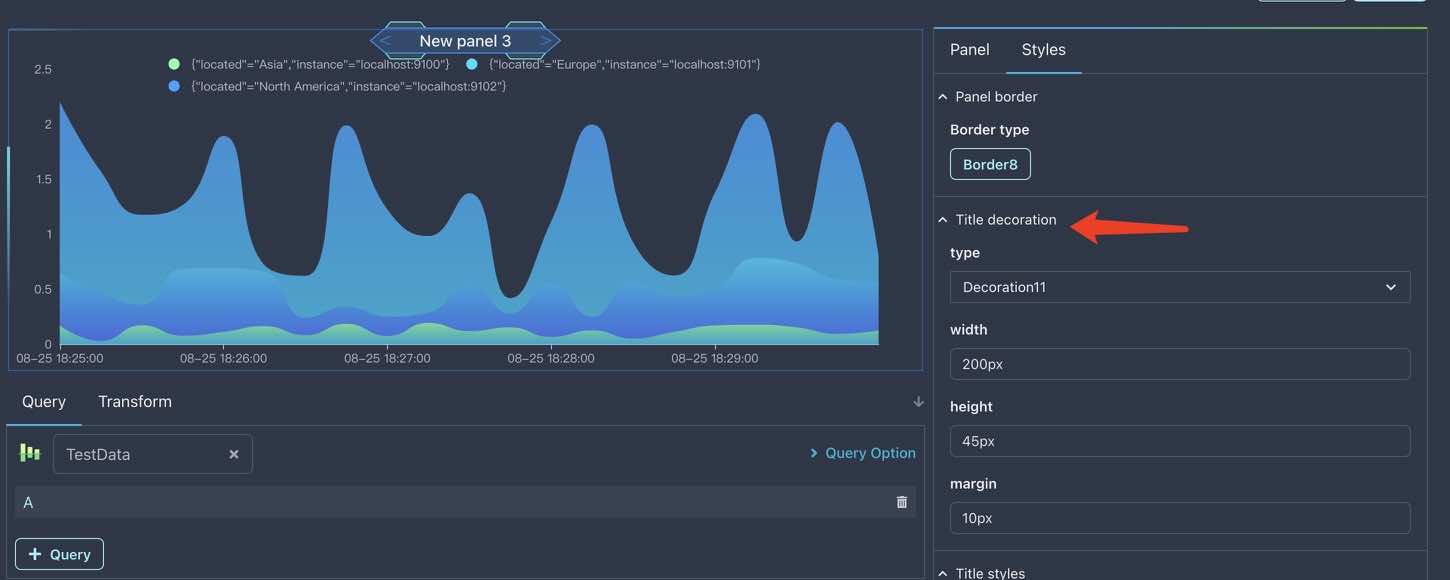
点击 Panel border 区域的按钮,你会看到一个边框类型的列表,选择其中一个类型即可看到效果。这里我选择了 Border8,看起来还不错。
标题装饰
跟边框有所不同,标题装饰的类型并不多,这里让我们设置为 Decoration11。
默认情况下,标题装饰的宽度有点窄,修改为 200px。
如果你将 margin 设置为其他值,会发现似乎没有任何效果,这是因为 margin 样式只有在标题装饰类型为 Decoration7 时才有效。
修改完后,你应该看到跟我一样的效果:

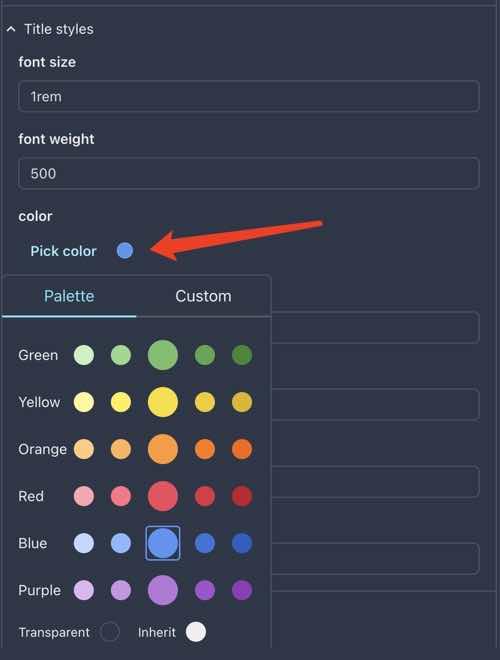
标题样式
白色的标题颜色对于一些装饰来说并不好看,我们将其改为蓝色:

标题的位置还可以,无需去改变它,padding 样式是用来调整标题位置的。
图表装饰
相比起标题装饰,图表装饰就多的多了,这里我们先将其设置为 Decoration2。
目前它的方向是水平的,如果我们想要它垂直,只需要勾选 reverse 选项即可。
勾选 reverse 后,图表装饰的方向变成了垂直,但是它并不在我们想要的位置: 将 left 设置为 51%(尝试将其设置为 -51% 看看会发生什么)。
此时它成功的来到了图表的右方,但是太短了,不仔细看根本看不清,所以:将 height 设置为 100%。
现在它的高度足够了,但是位置不对,将 top 设置为 0px。
最后,我们得到了一个看起来像这样的图表装饰: