
- 图表插件
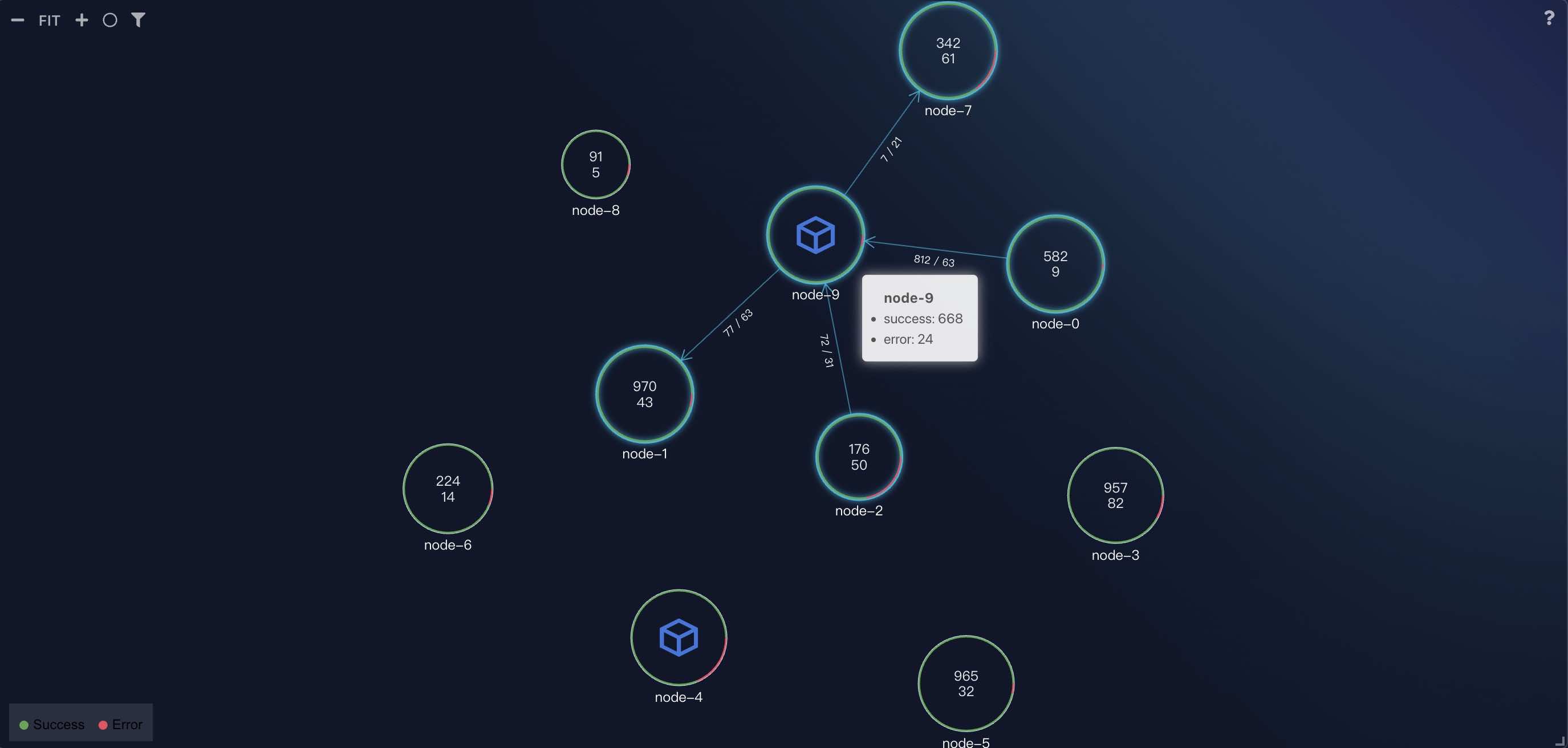
- NodeGraph 依赖关系图
图表插件
NodeGraph 依赖关系图

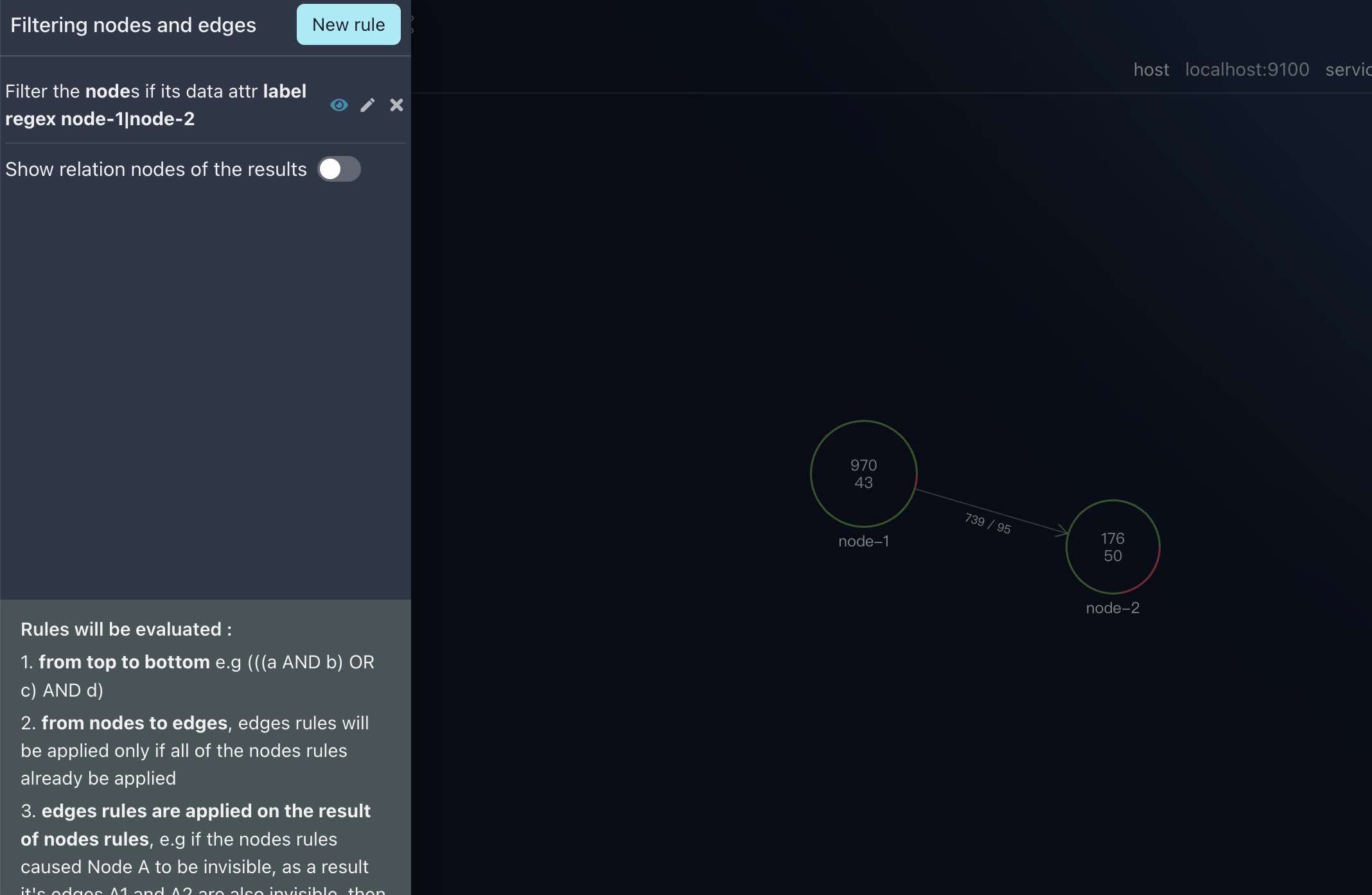
节点过滤
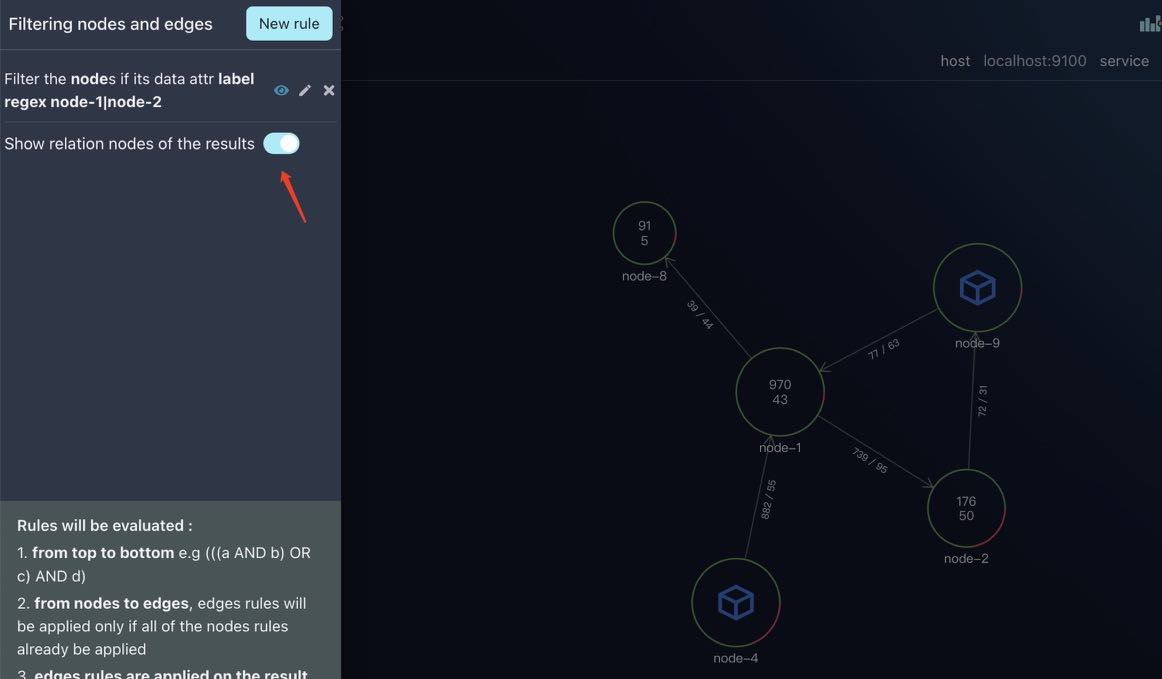
在 NodeGraph 图表的左上角有一个工具栏,其中最有用的就是过滤工具,你可以使用它来过滤你想要的节点和边。

在上图中,我们设置了一个过滤规则,来匹配 node-1 和 node-2 节点。
如果你想看到它们的关系节点,勾选 Show realtion 即可:

启用/禁用
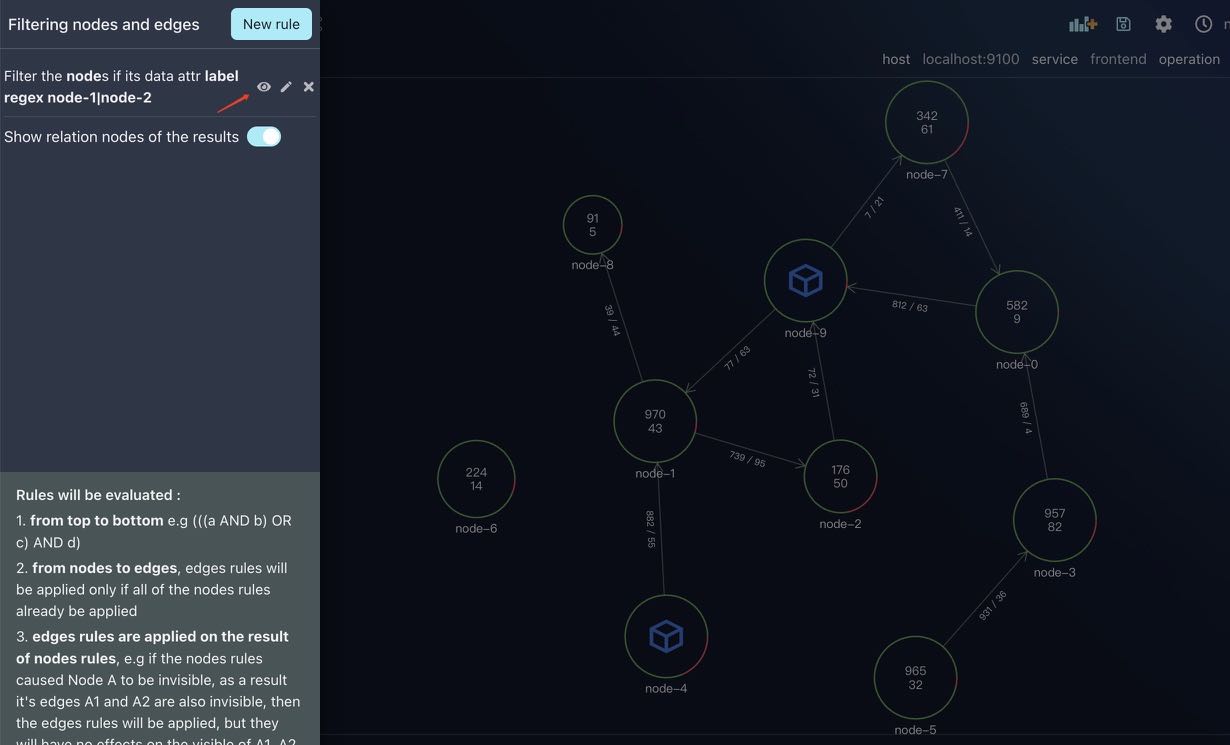
我们创建的过滤规则会自动保存在浏览器的本地存储中,如果你不需要它们,可以删除或者禁用它们:

你可以看到,当我们点击 眼睛图标 禁用规则后,所有的节点和边都显示出来了。
甜甜圈颜色(Donut Color)
NodeGraph 中的节点全部用甜甜圈形状来渲染,你可以为它们定义自己的颜色。
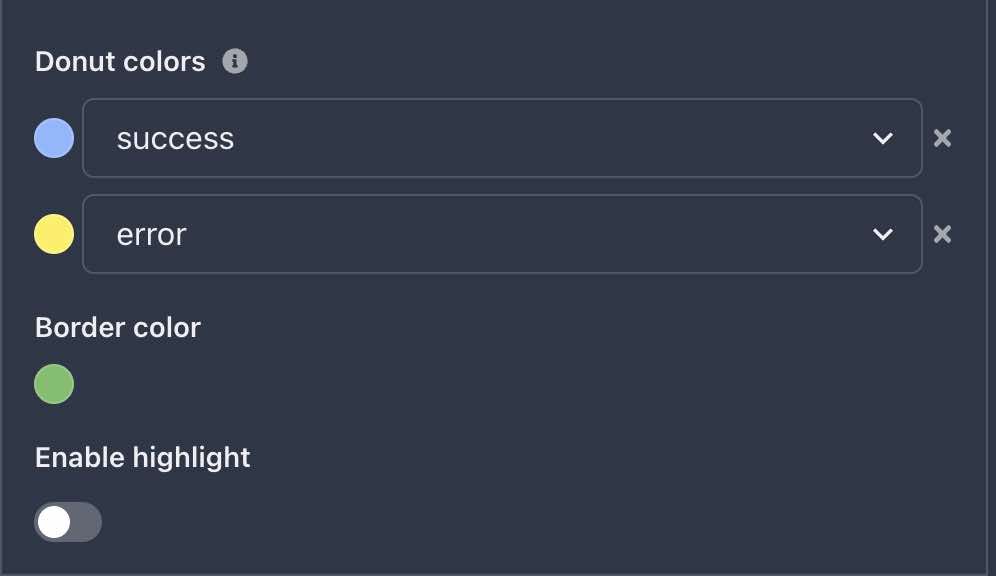
假设你的节点数据格式如下所示:
"data": {
"success": 72,
"error": 28
}那么你可以这样设置甜甜圈颜色:

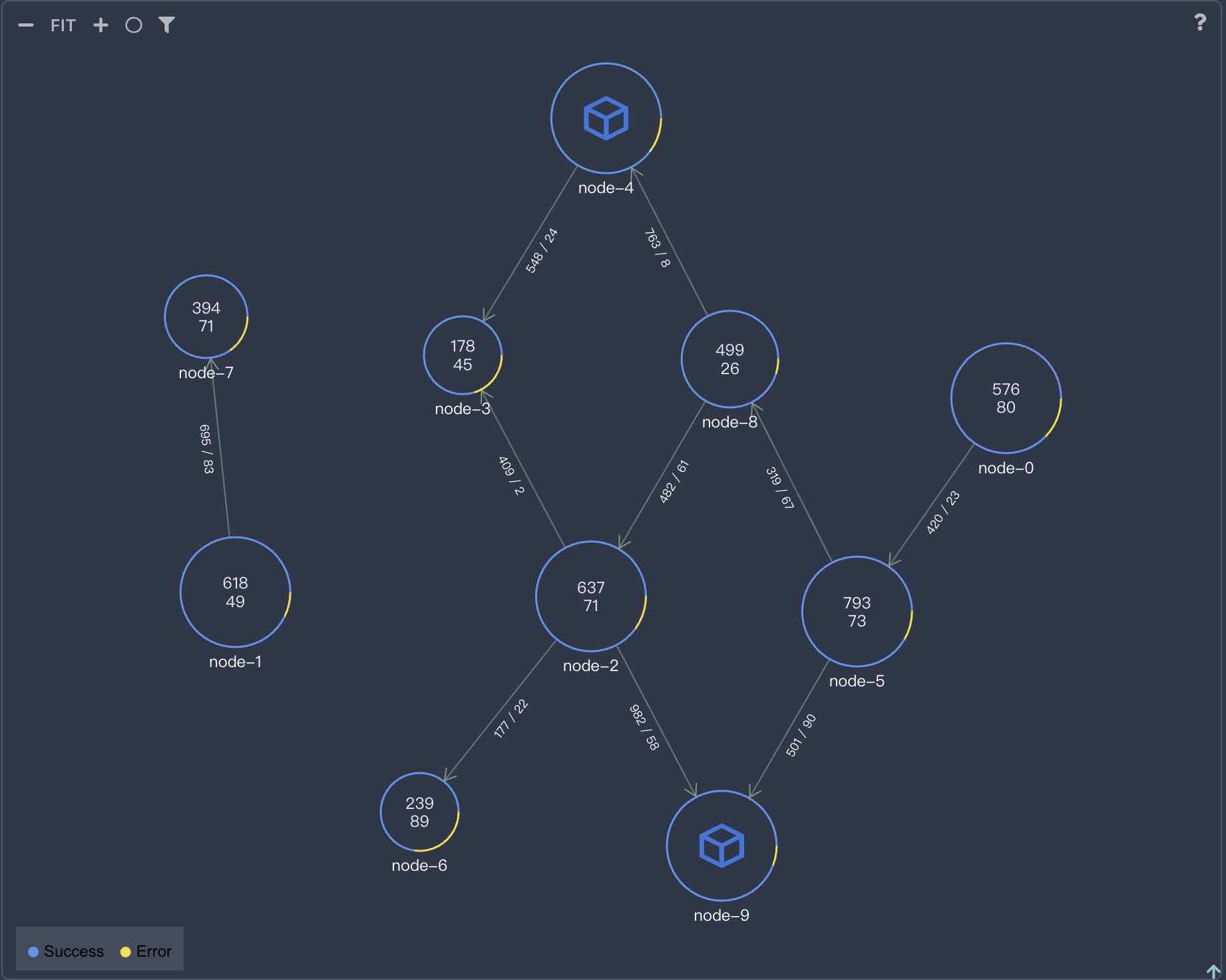
结果如下:

表格形式呈现
有时,表格形式的依赖关系数据非常有用,关于如何在 NodeGraph 和 Table 之间切换,请参考条件渲染。
传入数据设置节点大小
用户可以通过传入的数据来控制节点的大小,例如:
{
"id": "node-1",
"label": "Node1",
"data": {
"success": 100,
"error": 10
},
"size": 100,
"show": true,
"text": "100}\n10"
}例如上面的 JSON 是一个 Node 节点的数据,该数据通过 HTTP 数据源从后台获取,其中 size 字段的值为 100,这个值会被用来控制节点的大小。未设置 size 的节点,会根据 NodeGraph 的 baseSize 和 maxSize 配置进行自动设置。