
- 图表插件
- Table 表格
图表插件
Table 表格
Table 图表是 xObserve 中最常用、最强大的图表之一。

下面,我们一起来看看 Table 图表的一些配置。
表格设置 -> 表格宽度
当表格中有很多列时,可以设置表格的宽度,使表格可以水平滚动。
你也可以在覆盖中对某一列的宽度进行单独设置
表格列 -> 过滤
启用后,xObserve 会自动为每一列分配一个类型相关的过滤器,例如:对于字符串类型的列,会分配一个文本搜索过滤器,对于数字类型的列,会分配一个数字范围过滤器。
你也可以在覆盖中对某一列的过滤器类型进行单独设置。
交互
Table 图表有两种交互方式:
- 点击表格行,触发一个事件
- 在最后一列添加一些操作按钮
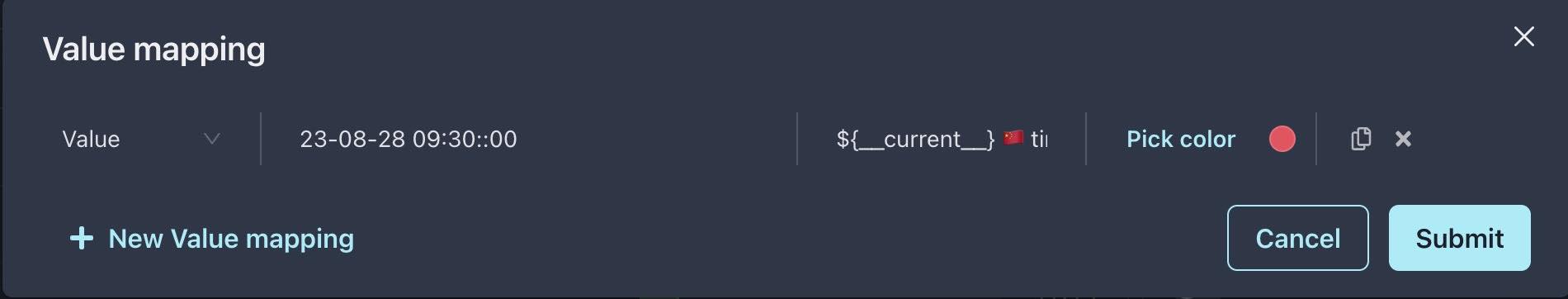
值映射 Value mapping
值映射是一个非常有用的功能,它可以表格中符合条件的值映射到另一个值,例如,你可以将某些值映射到一个颜色,或者将某些的值映射到一个图标。

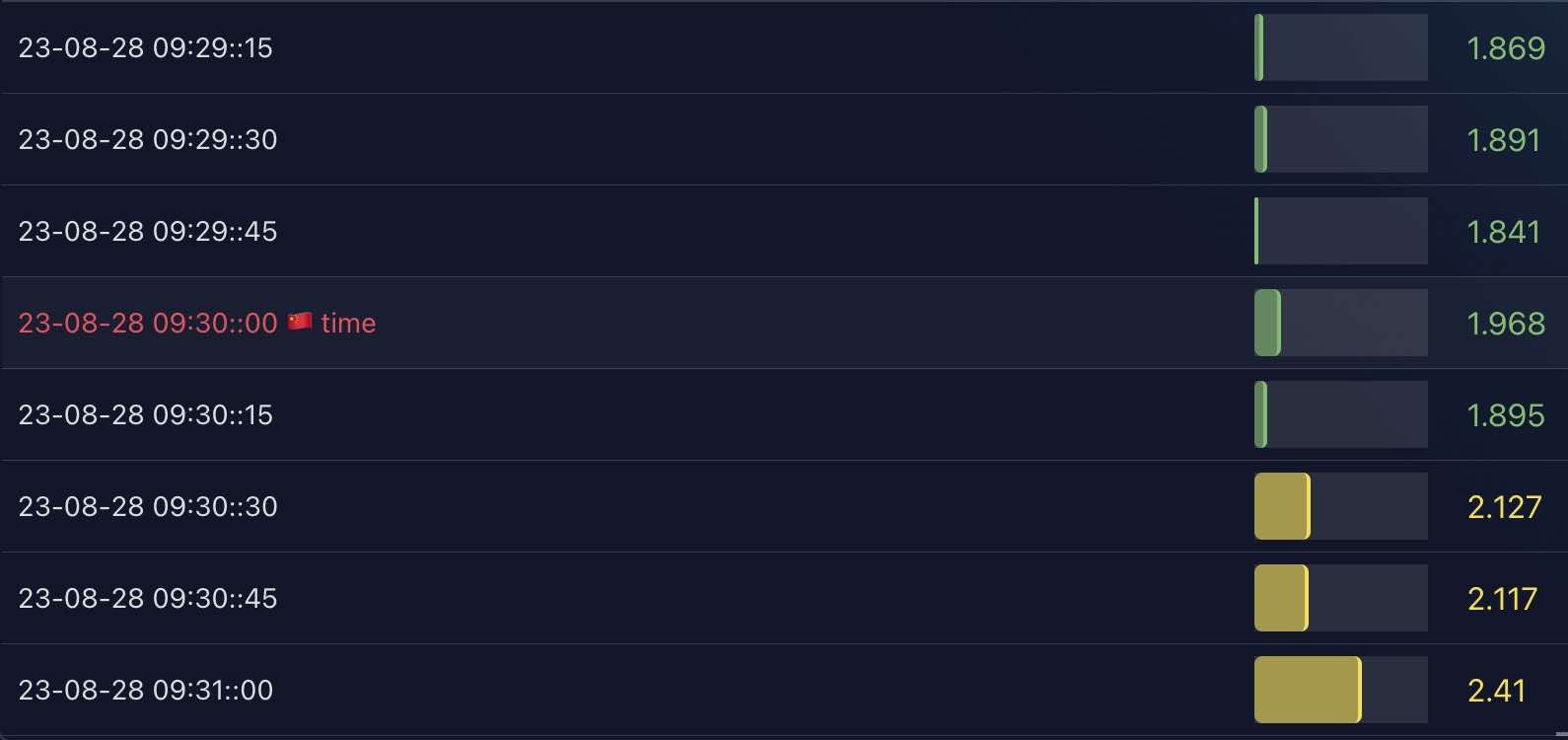
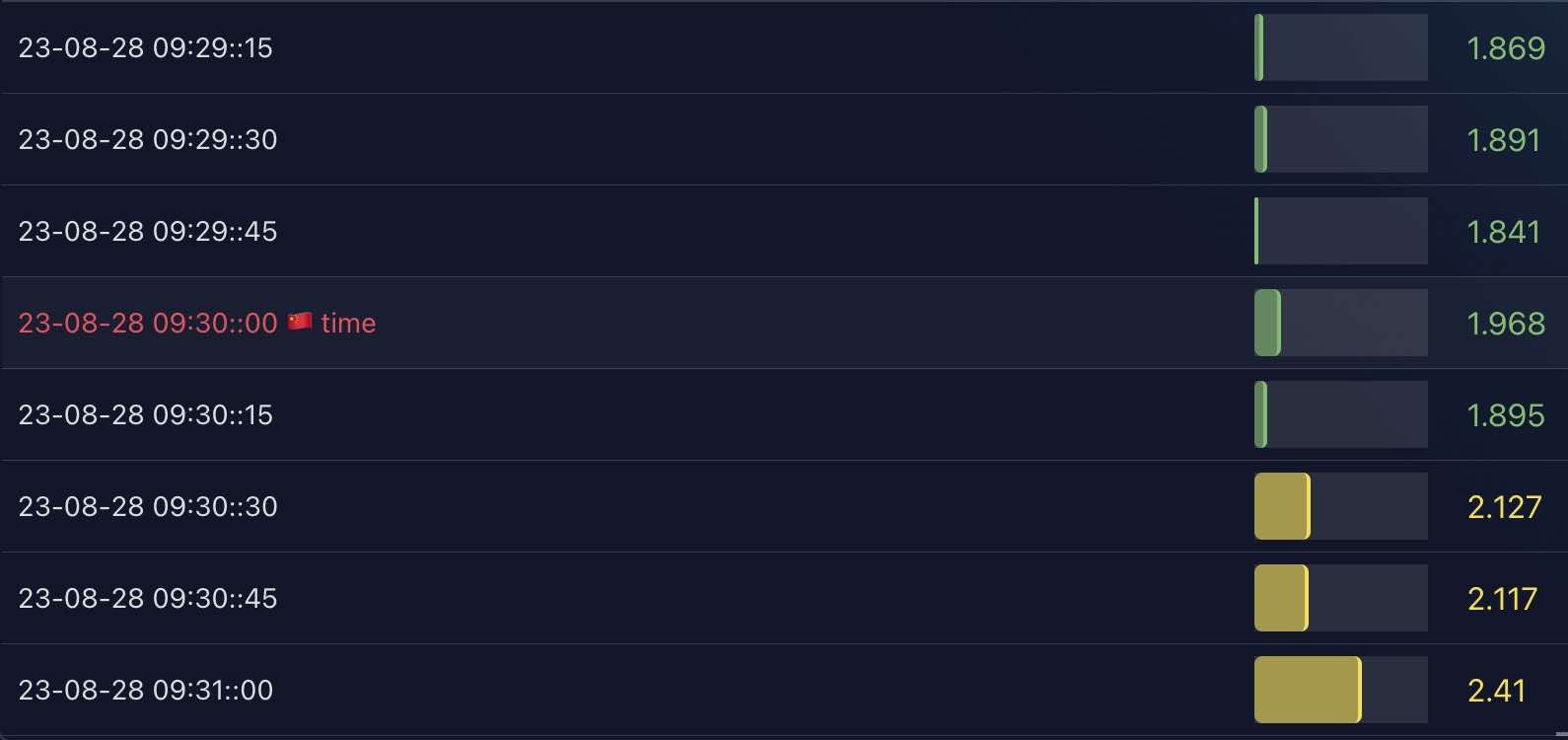
上面图片中,第一列的第四个值,就是通过值映射得到的:

在这个映射规则中,我们创建了一个 Value 类型的映射规则: 将 23-08-28 09:30::00 的值映射到 ${__current__} 🇨🇳 time,并将其颜色设置为 pink-red。
你应该注意到,我们在这里使用了一个内置变量 ${__current__} 来引用原始值。