
- 入门教程
- 自定义侧边导航栏
入门教程
自定义侧边导航栏
通过搜索的方式来查找仪表盘还是蛮容易的,作为对比,添加导航栏这个操作就没有那么容易了,但是它更加强大。
如果你仔细观察侧边栏的顶部,你会发现有很多空间,这些空间是预留给我们自定义图标的地方。
团队 Team
在我们添加自定义导航项之前,我们需要知道什么是 Team。
每个仪表盘都属于一个团队。默认情况下,我们创建的仪表板都属于 global 团队,这是默认团队。

每个团队都有自己的侧边栏,我们当前使用的默认侧边栏属于 global 团队。因此,如果您在做某些事情时没有指定团队,例如创建仪表板,则所有内容都将默认属于 global 团队。
有关团队的更多信息,请参阅 这里。目前,你只需要知道我们正在 global 团队中操作所有内容。
编辑侧边栏
既然我们正在使用属于 global 团队的侧边栏,我们需要在 global 团队页面中修改侧边栏。
-
点击侧边栏底部的
配置图标,这将打开配置面板,或者你也可以直接点击侧边栏顶部的+图标,当我们添加第一个自定义导航项时,此图标将消失。 -
在上一步中,如果你选择点击
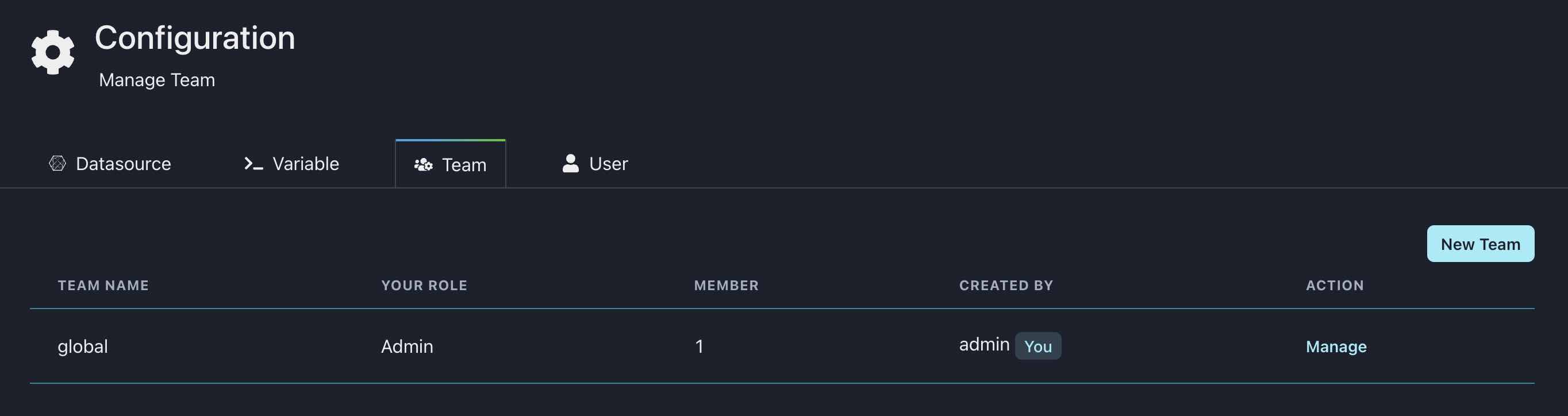
配置图标,然后选择团队 Team选项卡,你应该看到下面的图片

-
点击
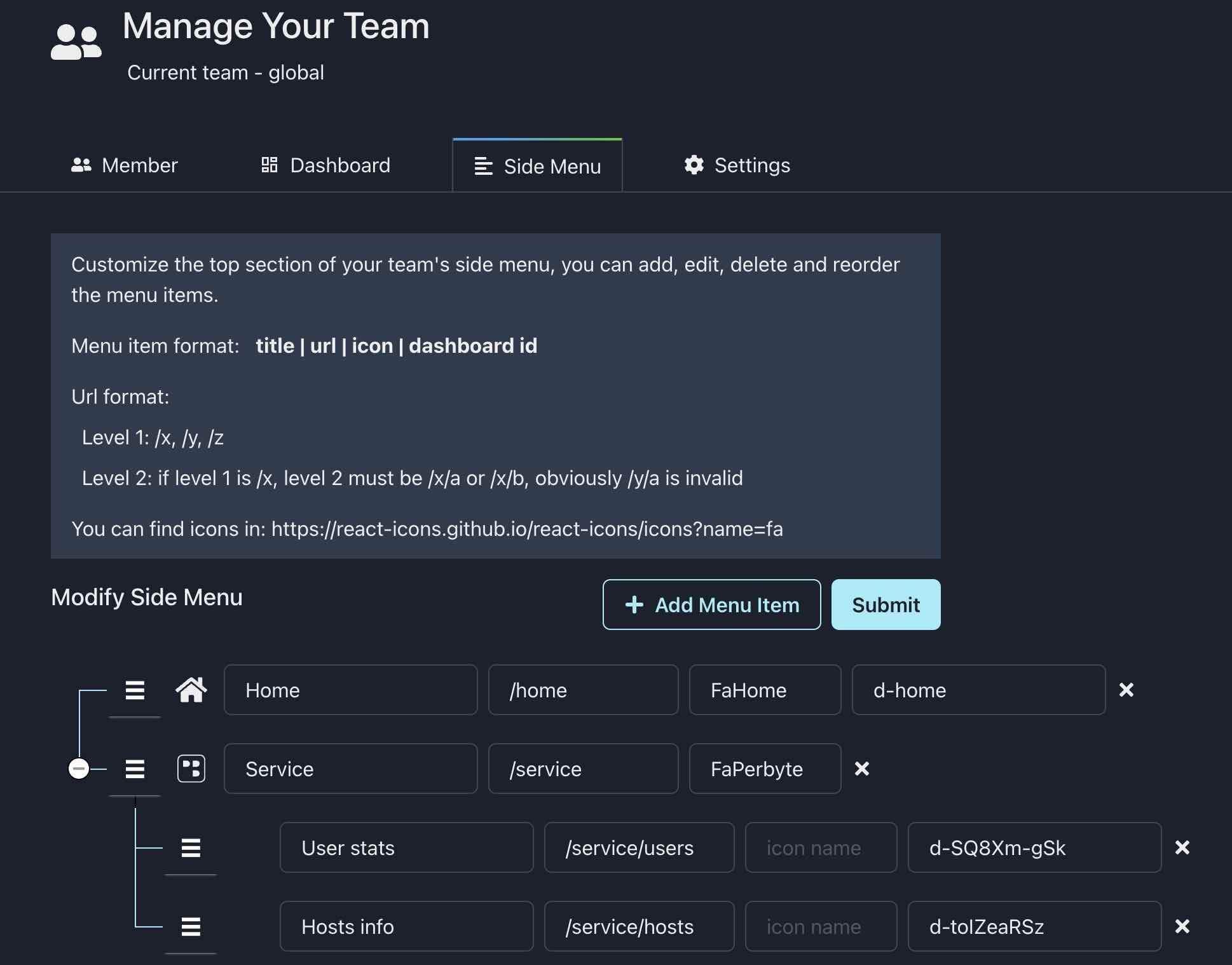
global团队行的管理按钮,然后选择左侧菜单选项卡 -
像下图这样,添加新的菜单项:

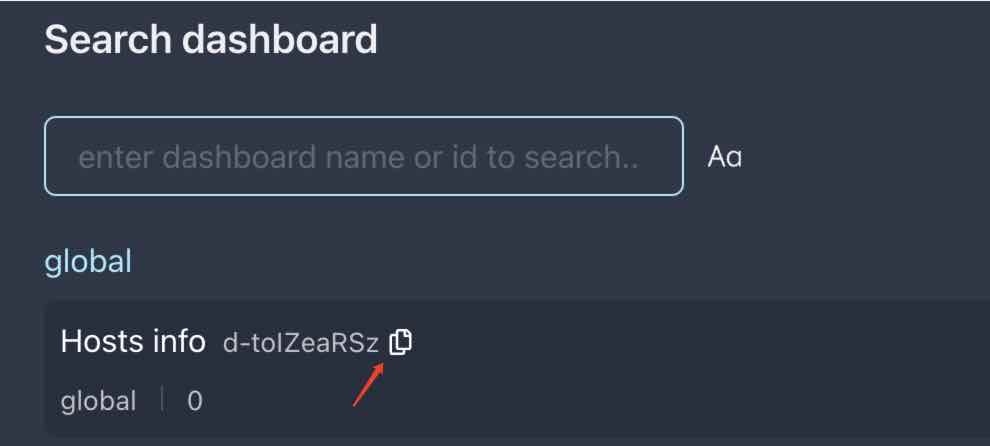
你可能会想知道如何获取仪表盘的 id,最简单的方法是从 搜索 面板复制,搜索你想要的仪表盘,将鼠标悬停在其卡片上,然后点击复制图标。

- 点击
提交按钮
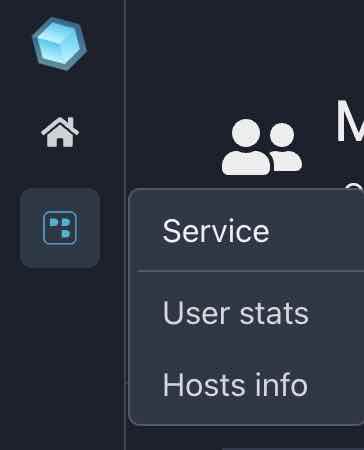
完成后,当前页面将自动刷新,你将看到新的导航项:

展开侧边栏
当你有更多的侧边栏项时,特别是当它们有二级子项时,展开侧边栏可能是一个不错的选择,因为用户可以清楚地看到侧边栏中的内容,而不是悬停在图标上查看它。
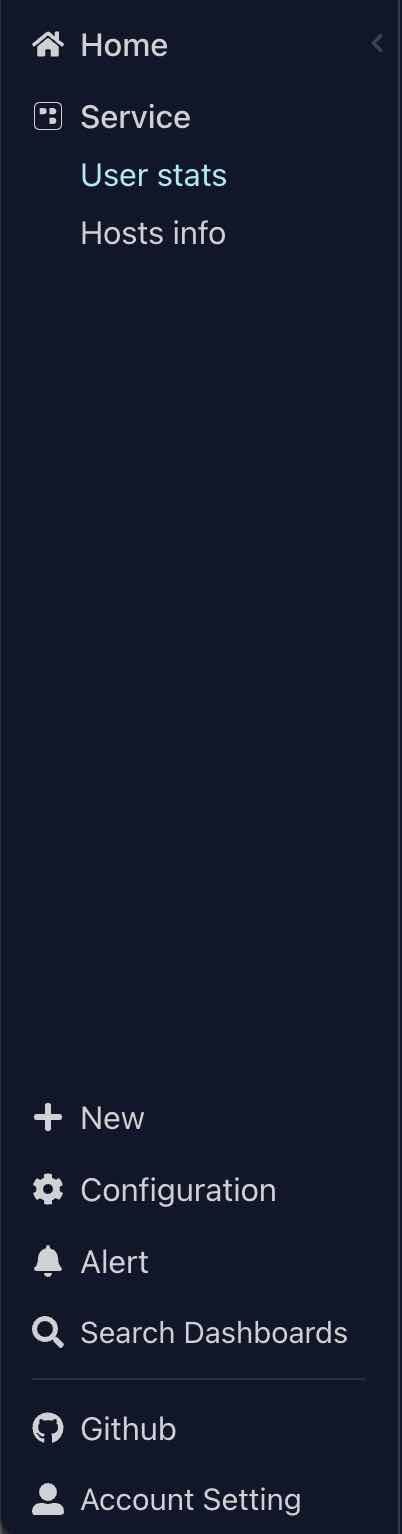
点击侧边栏顶部的 xObserve logo,看看会发生什么。

很酷,所有内容都清晰地呈现在我们的视野中,但是..我们如何折叠它呢?
如果仔细查看,你会发现侧边栏右上角有一个 < 图标,点击它将折叠侧边栏到迷你模式。