
- 入门教程
- 通过 Team 来组织仪表盘
入门教程
通过 Team 来组织仪表盘
假设你在公司部署了一个 xObserve 服务,随着时间的推移,你会有越来越多的仪表盘和用户。
在这种情况下,你可能希望使用不同的组来组织你的仪表盘,这样你和其他管理员就可以轻松地管理它们。
这种分组在 xObserve 被称为 团队 Team。
为何需要 Team
在一个公司中,通常会有一个叫做 ops 的团队,负责运维基础设施,比如服务器,数据库,网络等。
如果 ops 团队使用 xObserve,他们可能希望创建一个单独的团队来管理相应的仪表盘,因为他们可能并不关心业务相关的仪表盘长啥样。
因此,我们可以创建一个叫做 ops 的团队,把所有的 ops 用户都加入到这个团队,并把服务器,网络相关的监控仪表盘关联到这个团队。
创建 ops Team
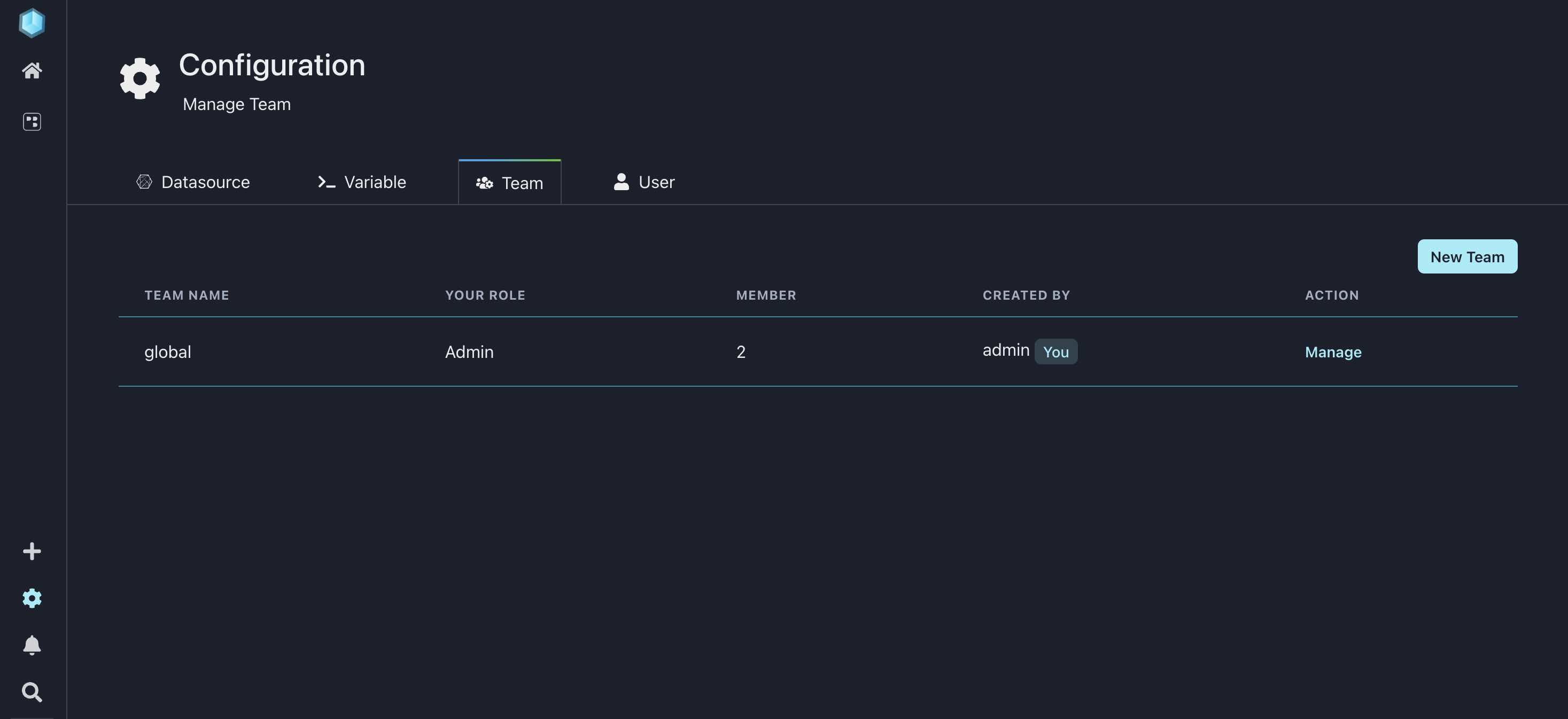
- 点击左侧导航栏的
配置按钮,选择团队 Team标签页

- 点击右上方的
新建团队按钮 - 将
团队名称设置为ops - 提交
简单到难以置信!
添加用户到 ops 团队
每个团队都应该有自己的管理员和用户,这样他们就可以管理和查看他们的仪表盘。
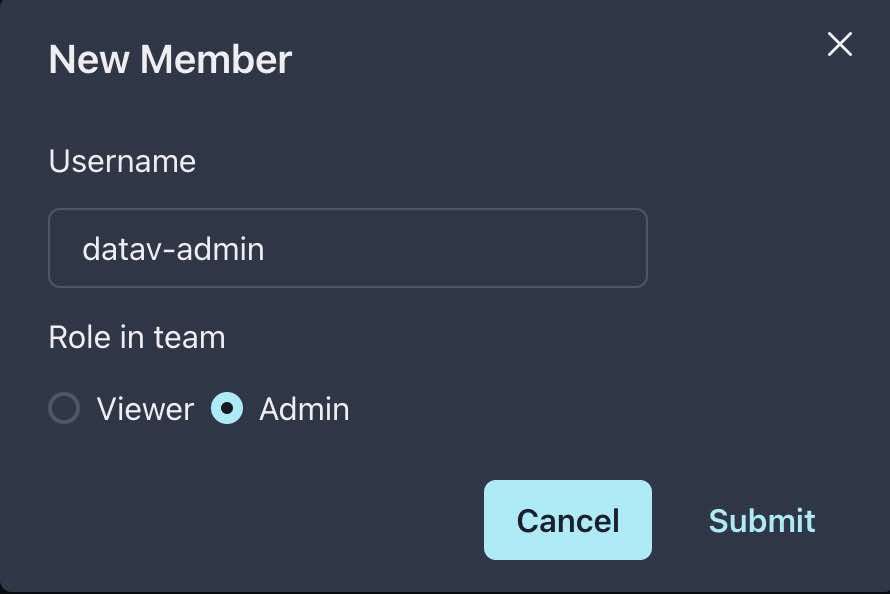
让我们把 xobserve-admin 添加到 ops 团队,并给他赋予管理员角色。
实际上,如果一个用户在
global团队中是管理员,那么他也是 xObserve 的管理员,所以我们可以得出一个结论:global团队的管理员也是所有团队的管理员。
- 在
ops团队的首页,选择成员标签页,然后点击新建成员按钮

- 接着使用
xobserve-admin登录并完成后续的操作步骤
创建仪表盘
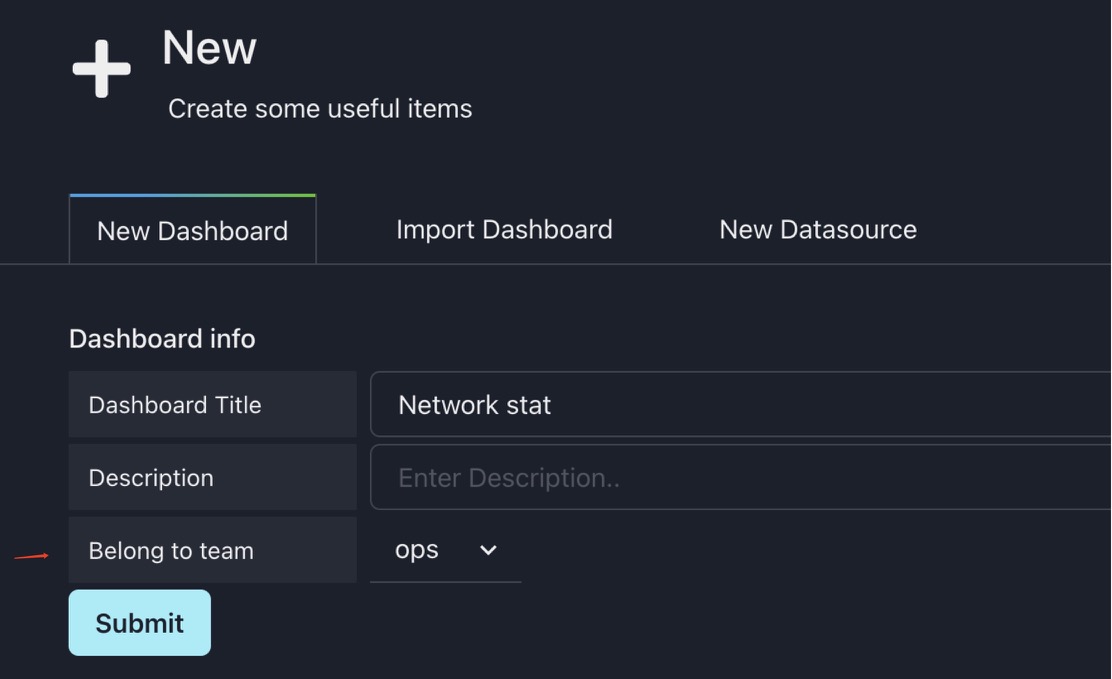
现在,我们已经创建了一个团队,接下来,我们来为 ops 团队创建一个仪表盘: 在 ops 团队页面选择 仪表盘 标签页,然后点击 新建仪表盘 按钮。
看起来跟之前创建仪表盘的页面没有任何区别,但是如果你自信观察 归属于团队 这个字段,会发现它的值已经自动设置为了 ops 而不是之前的 global。
当然,你也可以在这里更改为 globa 团队,但是毫无意义,毕竟我们要为 ops 团队创建仪表盘。

点击 提交 按钮,我们的 Network stat 仪表盘就创建好了。
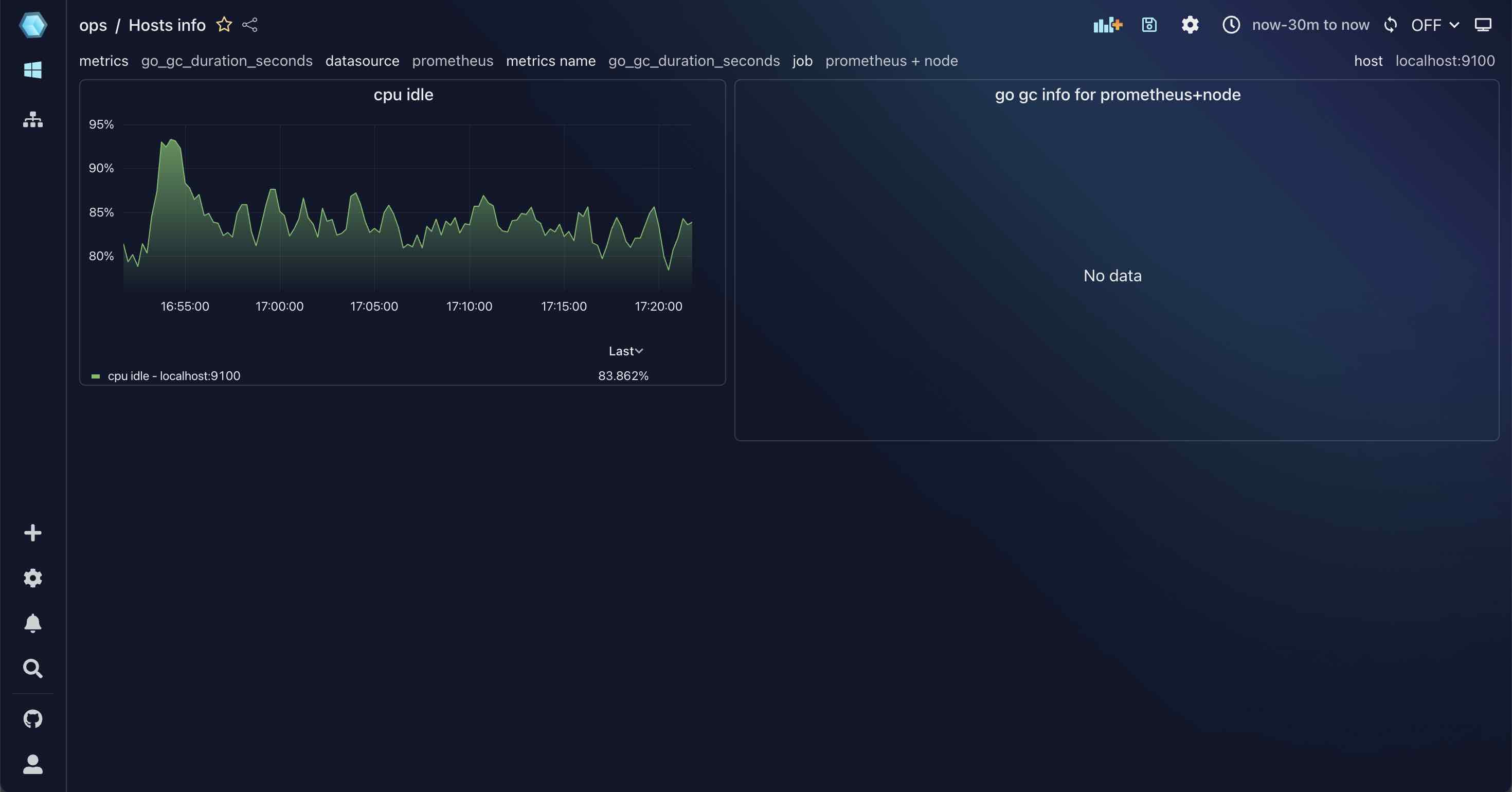
现在,我们可以在左上角看到我们的新仪表盘的 Network stat 是 ops 团队的,太棒了!试着点击 ops 文字,看看会发生什么。

由于该仪表盘只是演示目的,因此无需在这里创建任何图表。
将仪表盘转移给 ops 团队
第一个仪表盘没问题,让我们再来一个,这次,不创建新仪表盘,而是要拿回本该属于我们的仪表盘:Hosts info dashboard,因为它是关于服务器的,Born for ops :)
因此,我们需要将该仪表盘转移到 ops 团队,但是 xObserve 目前并没有提供任何转移操作,那只能另寻出路了。
仪表盘元数据
在 xObserve 中,仪表盘的所有的设置信息都包含在一个 JSON 格式的数据中,我们称之为:仪表盘元数据。如果你熟悉这些设置,你可以直接在元数据中修改仪表盘设置。
因为没有其他方法可以将仪表盘转移给团队,所以我们必须修改元数据中的 ownedBy 字段来达成目的。
修改元数据
首先,既然要转移给 ops ,那么肯定要知道它们的 team id,我们可以在 /cfg/teams 页面中找到它,然后从团队列表中获取它的 id。
在这种情况下,ops 的 id 应该是 2,因为我们还没有创建任何团队,而 global 团队的 id 是 1。
接下来,重头戏来了:
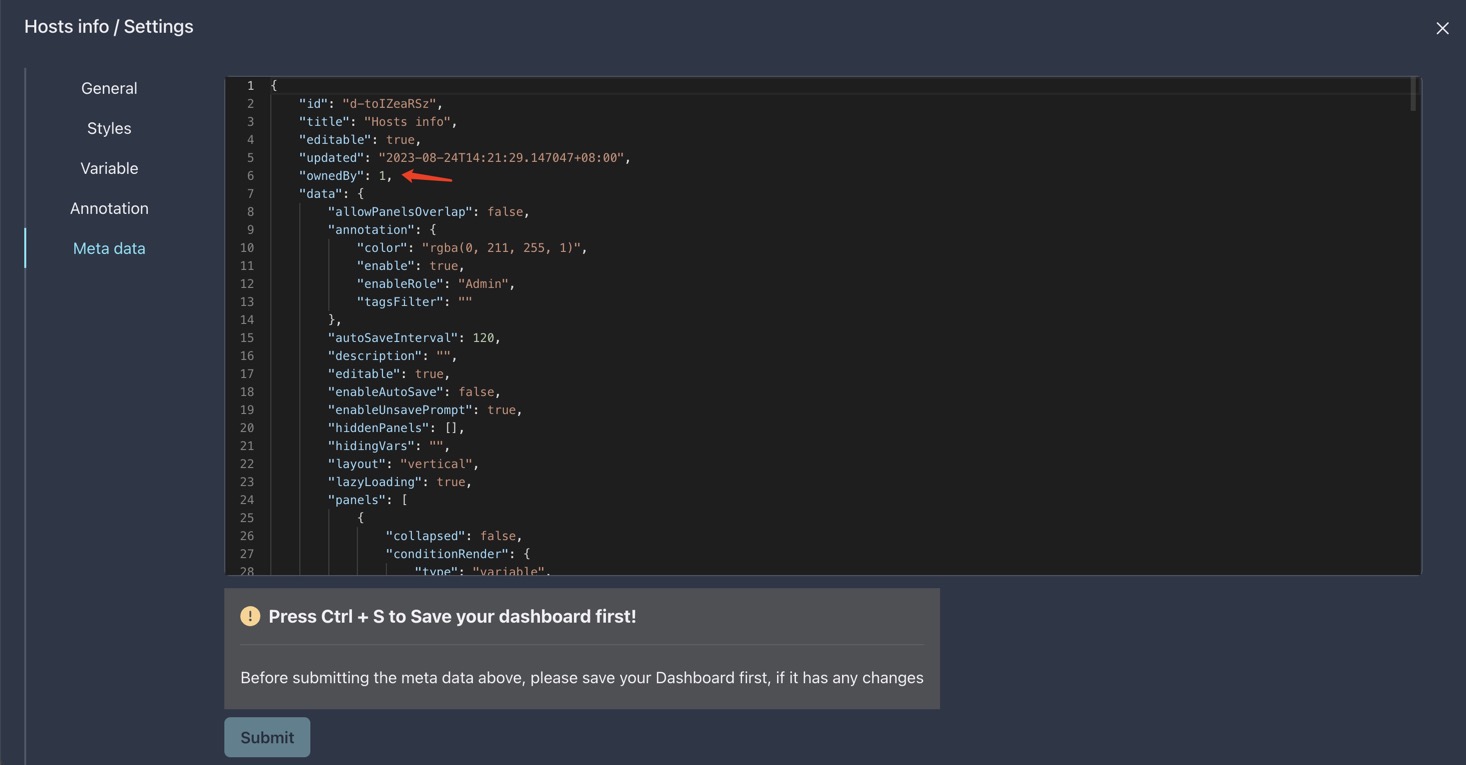
- 访问
Hosts info仪表盘,打开设置面板 - 选择
元数据标签页 - 将 JSON 中的
ownedBy字段的值设置为2

- 点击
提交按钮
返回仪表盘页面,你可以看到 :

这意味着我们已经成功地将 Hosts info 仪表盘转移到了 ops 团队。
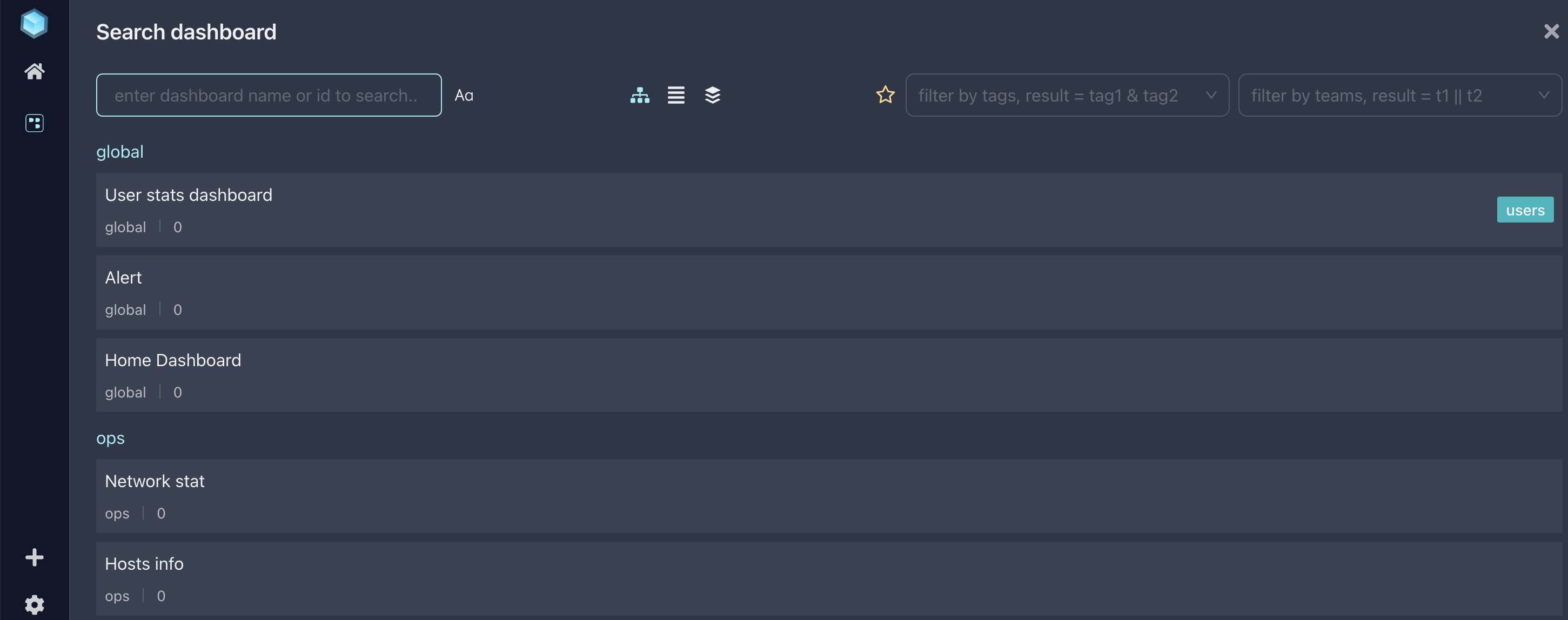
为了验证,你可以打开搜索面板,看看 Hosts info 仪表盘是否在 ops 团队中。

创建侧边导航栏
团队的另一个重要作用就是它们可以属于自己的侧边导航栏,例如 ops 团队可能会想看到一个基础设施监控相关的导航栏,而不是业务相关的导航栏。
现在 ops 团队已经有了两个仪表盘,但是我们在侧边导航栏中看不到它们,通过搜索访问也不是一个好的选择,尤其是对于企业级的使用场景。
因此,让我们为 ops 团队创建一个侧边导航栏。
- 点击侧边导航的
配置图标, 选择团队标签页 - 点击
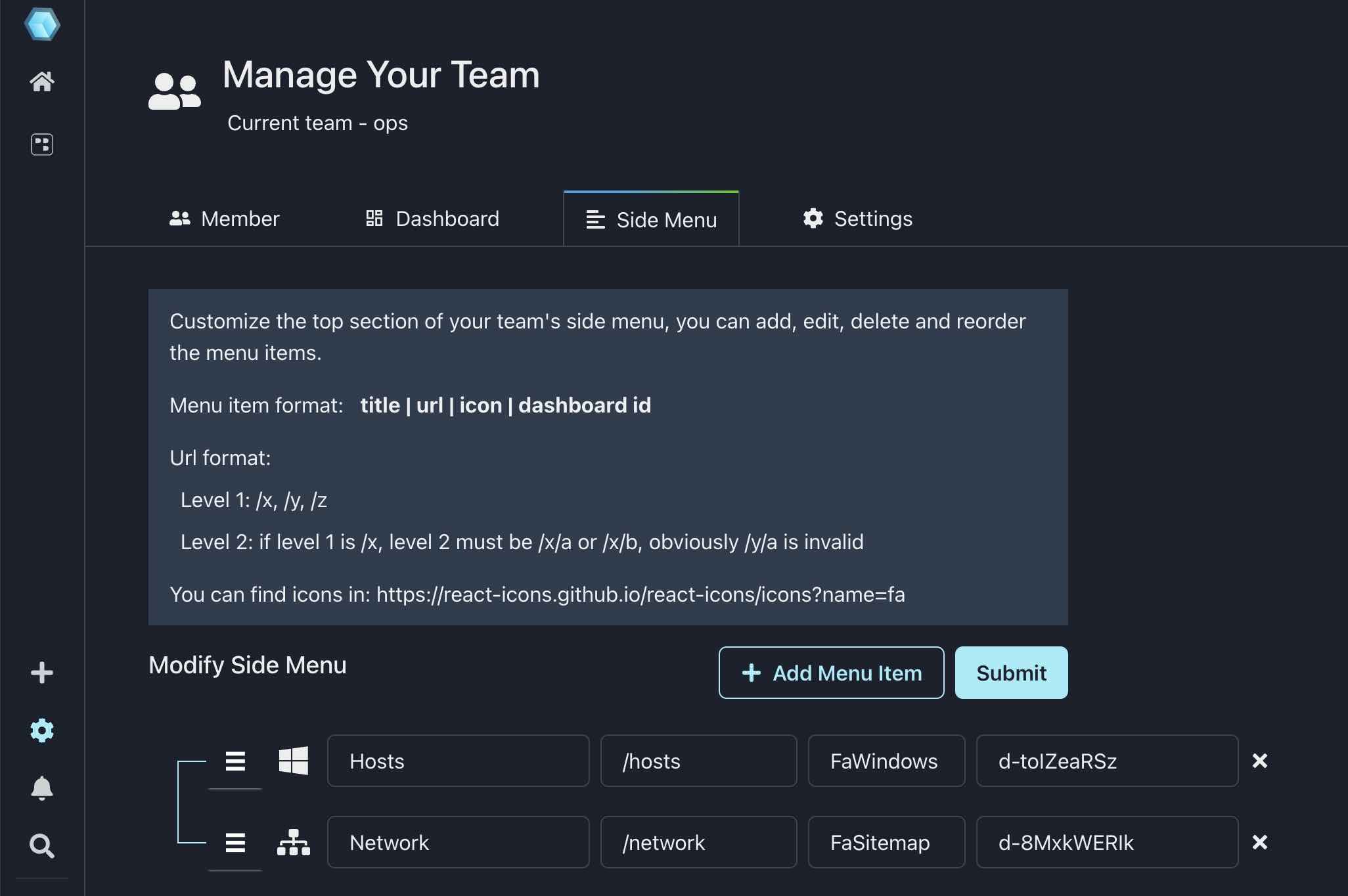
ops团队所在行的管理按钮进入团队管理页面 - 选择左侧菜单标签页
可以看到,这里已经有了一个默认的 Home 菜单项,和 global 团队的一样,都指向同一个 d-home 仪表盘。
那么问题来了,我们怎么看不到 ops 的 Home 呢?目前只能看到 global 的导航栏。 别急,我们马上就来解决。
现在先来创建几个菜单项:

提交后,新的菜单项就已经创建完成,来看看该如何使用。
使用侧边导航栏
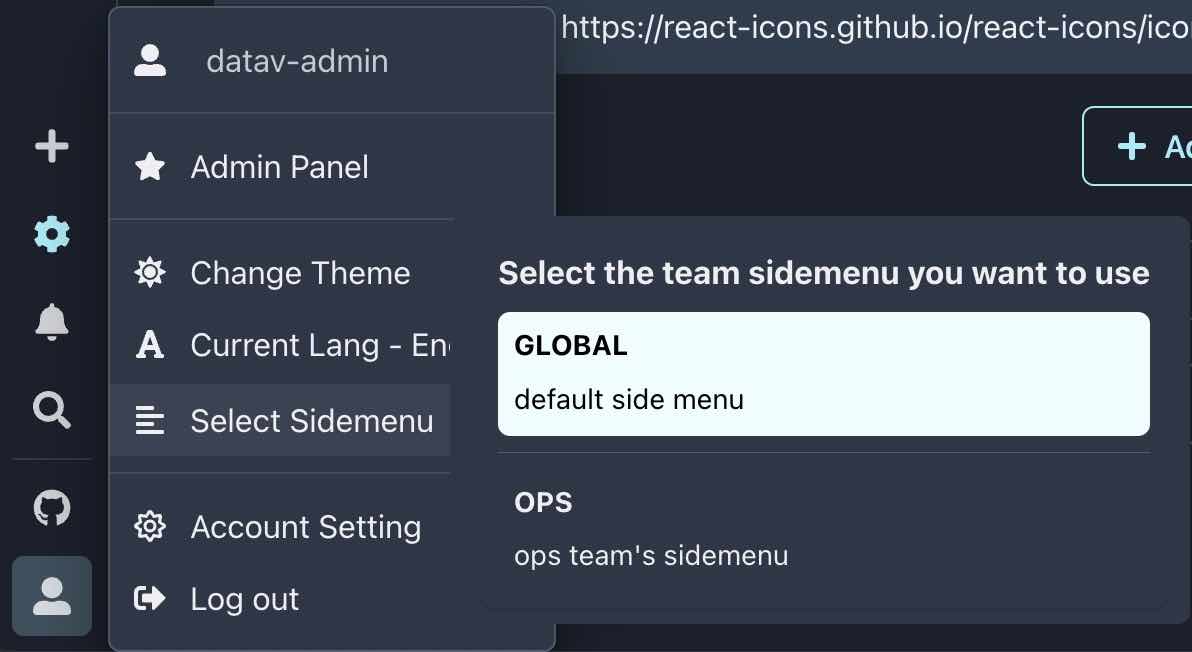
使用其实很简单,只需要点击侧边导航的 用户 图标,然后在 选择侧菜单 中选择 ops 即可。

当选择后,网页自动刷新,新的侧边导航栏将呈现到我们眼前:

一旦选择,后续的每次访问都将使用该导航栏,直到你换成其它的